webpack 系列 五:webpack Loaders 模块加载器 webpack 系列 六:前端项目模板-webpack+gulp实现自动构建部署 基于webpack搭建纯静态页面型前端工程解决方案模板, 最终形态源码见github: ...
”act c css ex ext extracttextplugin gi gin IN rac require test tr var webpack 前端开发 插件 模块 静态“ 的搜索结果
适合前端刚入门小白在捣鼓静态页面时的开发思路,可以更高效的去写出好的感受的页面!
模块化开发是当下最重要的前端开发范式之一。 随着前端应用的日益复杂,我们的项目代码已经逐渐膨胀到了不得不花大量时间去管理的程度了。 模块化就是一种最主流的代码组织方式,它通过把我们的复杂代码按照功能的...
好的开发工具能够帮助我们大大提高工作效率,本文介绍几款前端开发常用到的编辑器,希望对大家有帮助。一、DreamweaverDreamweaver原来是鼎鼎大名的,很长一段时间DW就是网页制作的主战场。DW可是被称为IDE,提供了...
Web前端开发技术课程设计静态网页设计期末大作业,我的家乡静态网页
前端模块化详解(完整版)
标签: 前端 模块化 JavaScript
前言 在JavaScript发展初期就是为了实现简单的页面交互逻辑,寥寥数语即可;如今CPU、浏览器性能得到了极大的提升,很...本文内容主要有理解模块化,为什么要模块化,模块化的优缺点以及模块化规范,并且介绍下开发中...
Spring Boot如何设置静态资源映射,一文带你搞定。
web前端简介 什么是HTML? HTML标签 HTML基本结构 HTML 段落标签 HTML 换行标签 HTML标题 HTML 水平线 HTML注释 HTML 标签 HTML 列表标签 HTML表格 HTML超链接 HTML 图片 HTML表单 表单元素-文本、...
各个行业的前端静态页面模板
标签: 前端
一静态网页概述 在网站设计中,纯粹HTML(标准通用标记语言下的一个应用)格式的网页通常被称为“静态网页”,静态网页是 标准的HTML文件,它的文件扩展名是.htm、.html,可以包含文本、图像、声音、FLASH动画、...
如果开发团队就一个人的话,那么自己写的代码就是规范,随着公司业务的扩展,团队不断壮大,这时候就要开始考虑协作和编码规范问题了。 一个人走的更快,一群人可以走的更远,前提是统一的策略,还要不断地反省和...
网页静态化有很多含义,在WEB开发中,静态网页一般理解为网站中大部分超级链接所引用的页面是单独的HTML静态页面文件(如*.htm、*.html等页面文件)。在ASP.NET中(ASP、PHP或JSP也一样),页面都是通过运行库(其他...
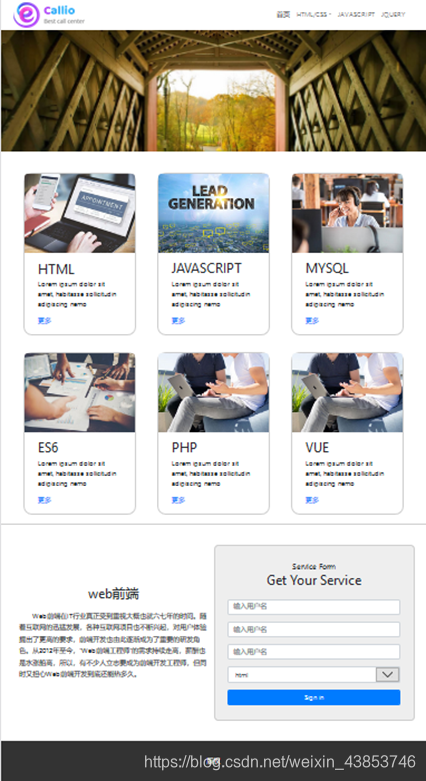
首先,老师介绍了web前端行业的应用领域、前景以及发展方向。web前端就是网站前台部分,运行在PC端,移动端等浏览器上展现给用户所浏览的网页。前端主要需要掌握到三大技术,HTML,CSS及JavaSc...
前端静态页面(初级)
标签: 前端 javascript html
简述diff算法过程 答:执行diff算法就是调用patch函数,比较新旧节点,然后不断给真实的DOM打补丁。patch函数接收两种参数,vnode和oldVnode,两个参数分别代表了新节点和旧节点。此时用到了sameVnode(oldVnode, ...
前端html+css静态页面开发-京东首页 项目介绍 (1)京东首页项目由html + css 布局完成页面,对前端基础知识的入门及掌握有非常好的提升效果,本项目旨在教授HTML和CSS的基础知识,提升基础技能,使用的工具可以是...
2020 12月 1+X Web 前端开发中级 模拟题大致就更这么多,我的重心不在这里,就不花太多时间在这里面了。但是,说说1+X Web前端开发等级考证这个证书,总有人跑到网上问:这个证书有没有用? 这个证书含金量高不高? # ...
2024年最新的前端开发技术总结:WebAssembly,TypeScript的普及,静态站点生成(SSG)与Jamstack,Low-code/No-code Development,AI辅助开发,Progressive Web Apps,AR/VR/MR Web开发,框架升级与新框架等。
前端开发框架05. 附录 01. 概述 作为前端开发者,各种框架的层出不穷,促使我们要不断学习才能防止落后,但是我们不可能做到每个框架都有学习的时间,我们只需要掌握流行的,坑少的即可。从以下三个方面了解目前...
它是一种轻量级、灵活和易于学习的框架,广泛应用于现代Web应用程序开发中。前端框架那么多,为什么Vue.js非学不可?Vue.js的简洁语法和易用性使得它成为构建现代Web应用程序的优秀选择,无论是小型项目还是大型复杂...
推荐文章
- 阿里云企业邮箱的stmp服务器地址_阿里云stmp地址-程序员宅基地
- c++ 判断数学表达式有效性_高考数学大题如何"保分"?学霸教你六大绝招!...-程序员宅基地
- 处理office365登录出现服务器问题_o365登陆显示网络异常-程序员宅基地
- Nginx RTMP源码分析--ngx_rtmp_live_module源码分析之添加stream_ngx_rtmp_live_module 原理-程序员宅基地
- 基于Ansible+Python开发运维巡检工具_automation_inspector.tar.gz-程序员宅基地
- Linux Shell - if 语句和判断表达式_shell if elif-程序员宅基地
- python升序和降序排序_Python排序列表数组方法–通过示例解释升序和降序-程序员宅基地
- jenkins 构建前执行shell_Jenkins – 在构建之前执行脚本,然后让用户确认构建-程序员宅基地
- 如何完全卸载MySQL_mysql怎么卸载干净-程序员宅基地
- AndroidO Treble架构下HIDL服务查询过程_found dead hwbinder service-程序员宅基地